How do I share or embed LBRY videos on other websites?
LBRY videos can be embedded on your blog or other sites you want the video to play directly on. This is done via a simple HTML code snippet that includes an iframe to Odysee.com.
How to embed a video via an iframe
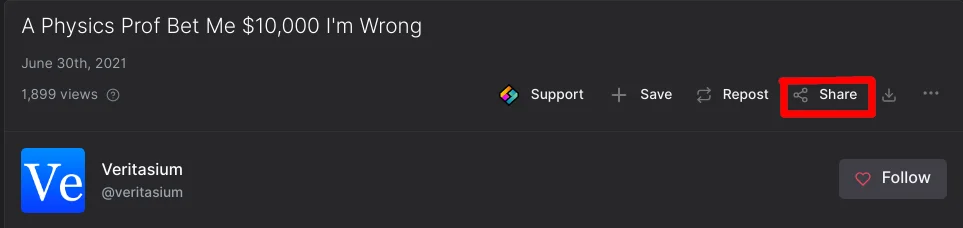
- From the content page, click the Share button.

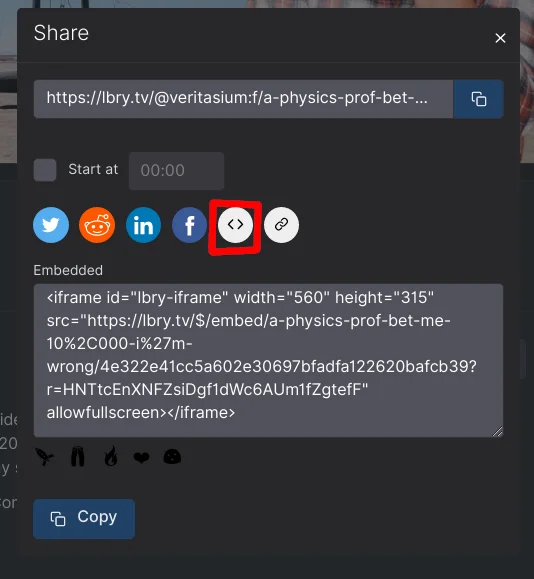
- Click the <> icon to show the embed snippet, and click the Copy button.

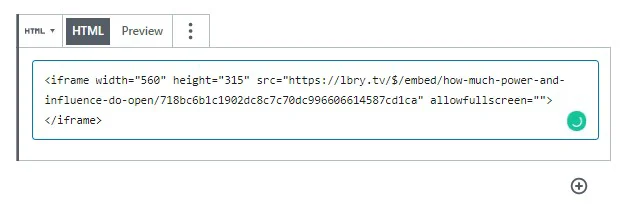
- Paste the embed code into your website. Depending on what platform you are using, this may require an HTML code block.

Note: If your site has a content security policy, you may need to allow the Odysee domain.
What does an embed look like?
Here's a sample Odysee.com iframe embed, generated by following the above steps for the video Introducing Odysee:
Embed videos in markdown posts and comments on LBRY
You can also embed a LBRY URL in your markdown (.md) and comments posts on LBRY. It can be a vanity, canonical, or permanent URL. See sample markdown on our Odysee.com blog post about embeds. It will open in the pop out player if available, or navigate to video page if not (actual embedding in this case to come later).
Syntax examples inside markdown file:
<iframe src="lbry://@lbry#3f/befreeonlbry#5"></iframe>
or
lbry://@lbry#3f/befreeonlbry#5
or
https://lbry.tv/befreeonlbryWhat else do I need to know?
- When an embedded video is played, it will count as a view for your content.
- If a user visiting the site has an Odysee.com account, their views may also count as tips.
- You'll be credited with an invite if the user signs up for an Odysee.com account later (and their first video play was from your embed).
I'm in need of some assistance, can you help?
Of course, we are always here to help! Check out our help page on how to reach us.
See a mistake? Edit this page on GitHub.